![]() Vous souhaitez afficher automatiquement sur la page d'accueil de votre site
Vous souhaitez afficher automatiquement sur la page d'accueil de votre site
Oxatis les contenus publiés sur votre blog ?
Rien de plus simple : suivez la procédure suivante et vos 5 dernières notes
apparaîtront au format désiré sur votre site.
Pour nous simplifier la démarche, nous allons faire appel à un 3ème service entièrement gratuit, nommé Feedburner.
Ce dernier va nous permettre d'utiliser notre flux de notes TypePad pour le rendre utilisable directement sur des services tiers.
Les flux de syndication sont générés automatiquement par TypePad, au format Atom, RSS et RSS2.0.
L'URL d'un flux typepad est toujours nomenclaturé de la même façon :
exemple.typepad.fr/blog/atom.xml => Flux Atom
exemple.typepad.fr/blog/index.rdf => Flux RSS
exemple.typepad.fr/blog/rss.xml => Flux RSS 2.0
Sur le blog d'exemple créé pour cet article, l'URL du flux que nous allons utiliser est http://exemple.typepad.fr/oxatis/index.rdf. Vous pouvez faire un copier/coller depuis le lien "Abonnez-vous à ce blog (XML)" figurant sur la colonne latérale du blog.
![]() 1. Ajouter son flux de syndication au service Feedburner
1. Ajouter son flux de syndication au service Feedburner
Il suffit de se rendre sur Feedburner.
Dans le champs texte en dessous de "Start FeedBurning Now. Type your feed or blog URL below.", saisissez l'URL de votre flux.
 2. Créer son compte Feedburner
2. Créer son compte Feedburner
Une fois votre flux vérifié par Feedburner, ce service vous invitera à créer votre compte. C'est gratuit, il suffit de choisir un identifiant et un mot de passe. Vous pouvez aussi modifier le titre de votre flux sur Feedburner, ainsi que son URL pour un usage ultérieur.
Validez vos informations en cliquant sur "Activate Feed".

Sur l'écran suivant, cliquez en bas sur "Skip directly to feed management", vous verrez alors une série d'onglets s'afficher.
Cliquez sur "Publicize".
Une barre latérale apparaît à gauche de l'écran, cliquez sur "BuzzBoost". Cette option va nous permettre de réutiliser le contenu de votre flux au format HTML pour votre boutique.
4. Paramétrer l'affichage pour sa boutique Oxatis
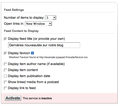
Feedburner vous permet de choisir les contenus à réutiliser pour l'affichage au sein de votre boutique.
Dans notre exemple, nous avons choisi de :
a. Afficher les 5 derniers articles (Number of items to display : 5)
b. Nous avons donné un titre à cet encart (Display feed title)
c. Nous allons afficher l'icône du blog (Display favicon)
Et c'est tout. Vous pouvez aussi choisir d'afficher le contenu des notes (Display item content), la date de publication (display item publication date).
Vous pourrez revenir à loisir sur cette interface de configuration.
Une fois vos options choisies, cliquez sur "Activate".
 5. Récupérer le code à insérer dans votre boutique
5. Récupérer le code à insérer dans votre boutique
Une fois BuzzBoost activé, Feedburner va afficher sa prévisualisation ainsi que le code permettant de reproduire cet affichage depuis n'importe quel site.
Pour notre exemple, il nous suffit de reprendre la partie figurant entre <script..</script>, soit :
<script src="https://feeds.feedburner.com/oxatis-et-typepad?format=sigpro" type="text/javascript" ></script>
 6. Insérer le contenu dans une boutique Oxatis
6. Insérer le contenu dans une boutique Oxatis
Dans votre interface Oxatis, créez un nouveau Weblock ou modifiez celui existant pour votre page d'accueil.
Ajoutez une ligne à l'emplacement désiré pour l'affichage de vos actualités, puis sélectionnez un élément de type "Texte".
Copiez dans le champs texte le bout de code récupéré en étape 5.
Sauvegardez le tout.
Votre boutique devrait afficher vos 5 dernières notes issues du blog au format désiré. Vous n'avez plus besoin de vous en soucier, à chaque fois que vous publierez une nouvelle note sur votre blog TypePad, votre page d'accueil Oxatis sera aussi mise à jour.


Commentaires